织梦文章内容图片显示绝对路径修改的文件
时间:2021-03-23 作者:xphero210 评论:0 点击:976 次
织梦文章内容图片显示绝对路径修改的文件
织梦在v5.7版本中开启子域名或二级域名后,由于文章页面读取的是相对路径,所以导致图片显示出现问题。解决的方法很简单,下面贴出修改的路径:
一、修改目录include下的文件extend.func.php,在最后面添加一个函数方法
function replaceurl($newurl)
{
$newurl=str_replace('src="/uploads/allimg/','src="你的域名/uploads/allimg/',$newurl);
return $newurl;
}
另外调用文章正文内容的标签{dede:field.body/}
需要改成: {dede:field.body function='replaceurl(@me)'/}
此方法对解决二级域名图片不显示一样有效
二、
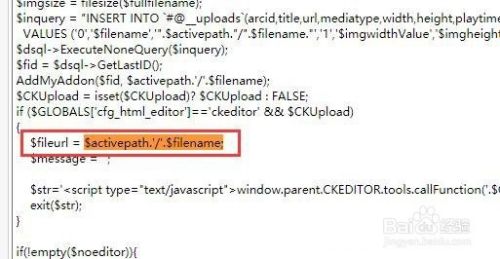
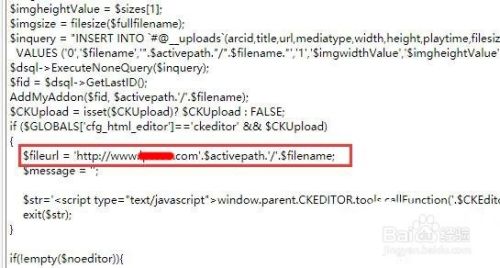
根据路径依次找到:include\dialog\select_images_post.php 第108行,找到代码:
$fileurl = $activepath.'/'.$filename;
将其替换成:$fileurl = 'http://你的域名'.$activepath.'/'.$filename;
然后保存!!!
本文标签:
转载请注明出处: http://www.iuseo.com/post/155.html


已有 976 位网友参与,快来吐槽:
发表评论